Sortable Effects
Created: 01 July 2009 Written by Super User
PHP5 is also required.
Sortable is a primary and prominent feature of the Affinity release, allowing you the ability to interact with the layout of your site, by moving different areas of your site with graphically integrated handles. There are 3 types of movement which will be addressed below, horizontal area movement, vertical area movement, vertical modular movement.
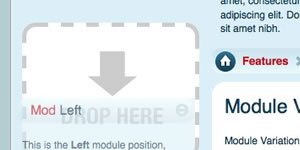
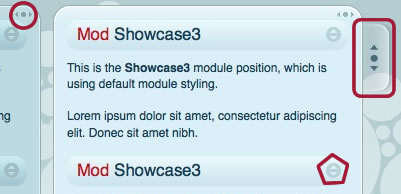
The screenshot below shows you each of the 3 handles, the one identified by the circle is the horizontal area handle; the handle marked by the pentagon controls vertical modular movement and the large handle, shown by the rounded rectangle is for vertical area movement.

Positions with Sortable capability
- Inset
- Inset2
- Left
- Main1
- Main2
- Main3
- Main4
- Main5
- Main6
- Right
- Showcase
- Showcase2
- Showcase3
- User1
- User2
- User3
- User4
- User5
- User6
- User7
- User8
- User9
Horizontal Area Movement
Horizontal area movement refers to block movement specific to positions in a given row. This is best explained through example. In the showcase row, there are 3 module positions: Showcase, Showcase2 and Showcase3; using the horizontal handle, you can drag and drop the modules anyway in its row. Therefore, you could drag Showcase3 to the Showcase position and the new order would be: Showcase3, Showcase, Showcase2. This capability is available to all modular rows, showcase - showcase3, user1-3, user4-6, user6-9 and right - mainbody.
Note, there is no horizontal movement in between the main1-3, main4-6 and any interaction between the left column and the other mainbody elements.

Vertical Area Movement
Vertical area movement refers to row movement within the the main template layout. As before, an explained example is the best method of understanding. Let us take the showcase row again but instead of focusing on the handle graphic that is in each position, for horizontal area movement, select the large vertical handle to the extreme right of the entire showcase row. This image should be much larger than the one used for horizontal area movement. By selecting, holding and dragging vertically, you can move the entire row anyway within the main template area, whether that be below the user1-3 block or even below the main content area.
Note, there is no vertical movement handle for the main content block, that is inclusive of the left, main1-6, inset, inset2 and right positions. Although, the other rows can still move above or below it as the main content area will adjust accordingly.

Vertical Modular Movement
The third type of sortable movement pertains to individual modules in a position, in contrast to these above which controlled much larger areas. If you have two or more modules assigned to the same position, such as the Left position, a new handle will appear in the module title/header. As with the vertical area handle, select, hold and drag to move the module inside the position. Therefore, this feature is for individual module movement / placement within the same position.