Demo Articles
Demo Articles
Template Features
Top Features
1Gantry Framework v2.0: A new framework / structure, that provides a more modern, efficient and cross-platform foundation for our templates. Features range from the intuitive and dynamic administrative interface, to the 960 grid system, full RTL support, inbuilt GZip compression and much more.
2Eight Preset Styles: An array of 8 stunning, unique, and professionally designed style variations, in combinations of Low, Medium & High levels for each variant. You can customise the preset styles via the Gantry administrative control panel, editing link color, font family and other stylistic elements with ease.
3Advanced Menu: Kinetic offers a powerful assortment of menus to chose from. Select from either: the Fusion Menu, a javascript / Mootools enhanced CSS dropdown menu system, SEO compatible and user friendly; and the versatile and flexible Splitmenu, a static sublevel based menu system (3 level modes with Kinetic).
Core Template Features
Below is a list of the core template features which pertain to this release.
-
RTL Support
RTL support from Gantry in its grid system, as well as RTL support in the Fusion menu, in conjunction with the template itself such as the breadcrumbs, content typography and module styling. -
18 Module Hilites
18 module hilites to provide variations, color and/or structural, in your site for your modular content, these are: box1-8, ribbon1-8, footer and flush. -
Javascript Styling: Radios and Checkboxes
Additional styling for form elements, such as radios and checkboxes, for visual integration. -
IE6 Warning Message
A dropdown panel will appear in IE6, alerting the visitor to update their browser. This can be disabled in the template parameters. -
Content Typography
Customised typography, such as list styles and notices, are included with this release. -
60+ Module Positions
The template has over 60 module positions which are collapsible. -
Browser Compatibility
The theme is compatible with all the major and modern browsers: FF 3.5, Safari 4, Opera 10, IE7 & IE8. There is limited support for IE6 as it is restricted in numerous ways such as the forcing of the low detail level, LTR is automatically set regardless of RTL presence, Fusion is replaced by the Suckerfish menu, and various other elements are dropped or modified for basic compatibility.
RocketTheme Extensions
Below is a list of RocketTheme Extensions that have either been styled specifically for this template release, or are showcased in this demo. For more details regarding RocketTheme Extensions as a whole, or more detailed information on an individual extension, please visit http://www.rockettheme.com/extensions
-
RokNewsPager Module
A preview content module, enhanced by ajax for dynamic pagination as well as accordion effects. Now with comment support for JComments and K2. -
RokStories Module
Functional showcase module for displaying content items and their accompanying images in an interactive and versatile manner. -
RokCandy Component
A component that provides BBcode style functionality for Joomla for swift and easy implementation of complex code. -
RokBox Plugin
Javascript popup / litebox utility, can be used for images, links, videos, websites, PDFs and much more. -
RokAjaxSearch Module
Ajax powered module, allowing for interactive search of both local Joomla pages and the web with its Google integration. -
RokTabs Module
Tabbed content module, perfect for maximising content exposure without sacrificing on site real estate. Built-in Mootools effects. -
RokNavMenu Module
RokNavMenu is a foundational extension which is at the core of the inbuilt menu systems and is a requirement for the template menus to operate. -
RokGzipper Plugin
A performance plugin that compresses your CSS and JS files via GZip which results in faster page loads. -
RokPad Editor
A code editor with syntax highlighting, ajax saving and much more. The perfect replacement for the Joomla No Editor.
Gantry Framework
Definition of Gantry
 gan·try (gan′trē) noun
gan·try (gan′trē) noun
- (RocketTheme) A framework used for assembling, building and maintaining a RocketTheme template
Overview of Gantry
Gantry is a sophisticated Joomla template framework with the sole intention of being the best platform to build a solid template with. Gantry takes all the lessons learned during the development of many RocketTheme templates and distills that knowledge into a single super-flexible framework that is easy to configure, simple to extend, and powerful enough to handle anything we want to throw at it.
Key Features
The Gantry framework is packed with many great features that enable the rapid development of feature-rich designs with a minimum amount of effort. We've also gone to great lengths to enhance the standard Joomla administration user interface to make configuring a Gantry-powered template easier than ever before. Check out a sampling of the features Gantry brings to the table:
- 960 Grid System (http://960.gs) for simple consistent layout
- Cleaner more understandable index.php. All the complicated bits are handled for you in the Gantry core.
- Flexibility to configure up to 6 modules in row position.
- 65 base module positions in the Gantry core. These can be easily extended to add more
- 36 possible combinations for the layout of the mainbody/sidebars alone!
- Flexibility to configure different grid-size layouts based on number of published modules. You are not forced to use the same grid layout for every page
- 12 built-in Gantry Features like Logo, Font-Sizer, To-Top Smooth Slider. Easily create your own to add more functionality with little coding required.
- Ability to force module display and 'blank' module positions for advanced module placement ability.
- Stunning new Admin interface providing better usability and control.
- Unique Layout controls allow you to configure your layout without having to do math or ever create a 'broken' layout.
- Layout controls provide visual representation of your front-end layout for simple and intuitive customization.
- Gantry is XML driven, adding another row of completely flexible module positions is as simple as editing one XML file.
- New flexible parameter system allows loading preset theme attributes and modifying for a custom design. Also support session and cookie level overriding for development.
- All new table-less HTML overrides based on the excellent GNU/GPLv2 overrides from YOOtheme
- New standard typography and Joomla core elements styling
- New advanced caching system makes using Gantry really fast!
- All configuration state is stored in params.ini and cached for speed.
- Optimized codebase with speed, size, and reuse core tenants of the framework design
- RTL Support
- Custom preset support
- Set parameters on a per menu item basis
- GZipper compression
Overview of the Administrator Interface
The administrative interface for Gantry is one of, if not the, most extensive and intuitive Joomla administrators in the community as a whole today. Gantry takes the template parameter ability of Joomla and takes it to the next level with a robust, diverse, functional and overall, substantial array of options to control, essentially, all aspects of the template.
Below are screenshots of the various aspects of Gantry in effect inside the template manager:
Module Variations
Module Variations allow for the individual styling of each module within a position, without it being global. Code wise, this is achieved by adding a class into the module code which loads from the Module Class Suffix field in the Module Manager. The theme CSS adjusts accordingly.
Enter any available suffixes at Extensions → Module Manager → Module → Module Class Suffix
There are 4 types of suffix: box1-8, ribbon1-8, footer and flush.
The Ribbon style modifies the module header with an under-wrapping ribbon graphic. Therefore, this style is best placed in the sidebar or the left most module in a row so overlap can occur. The Box style adds a colored block element around the module. Both can be placed inside any white areas: Feature, MainTop/Bottom, Content-Top/Bottom, Sidebar, Bottom & Footer. These will work in the Header, Showcase & Top positions but some may not blend as well visually.
Footer adds a single, solid, grey bar behind the module header to allow for a continuous bar across an entire module row - also confined to the white module areas. Flush will disable all padding and margin to the module for a tighter fit.
Style Variations
Kinetic has 8 preset styles / style variations with each having 3 different detail levels: High, Medium & Low. You can edit the combinations in your template as outlined on the Style Control page.
Below is a preview / screenshot of each style variation, in sequential order, Preset 1 - Preset 8. Please click on on the image to load a live example of each style variation.
High
Medium
Low
Showcase Color Options
Each style variation has 4 color modes for the Showcase area as well as a transparent option. They are displayed below, click an image to load that particular showcase color style.
Color1
Color2
Color3
Color4
Transparent
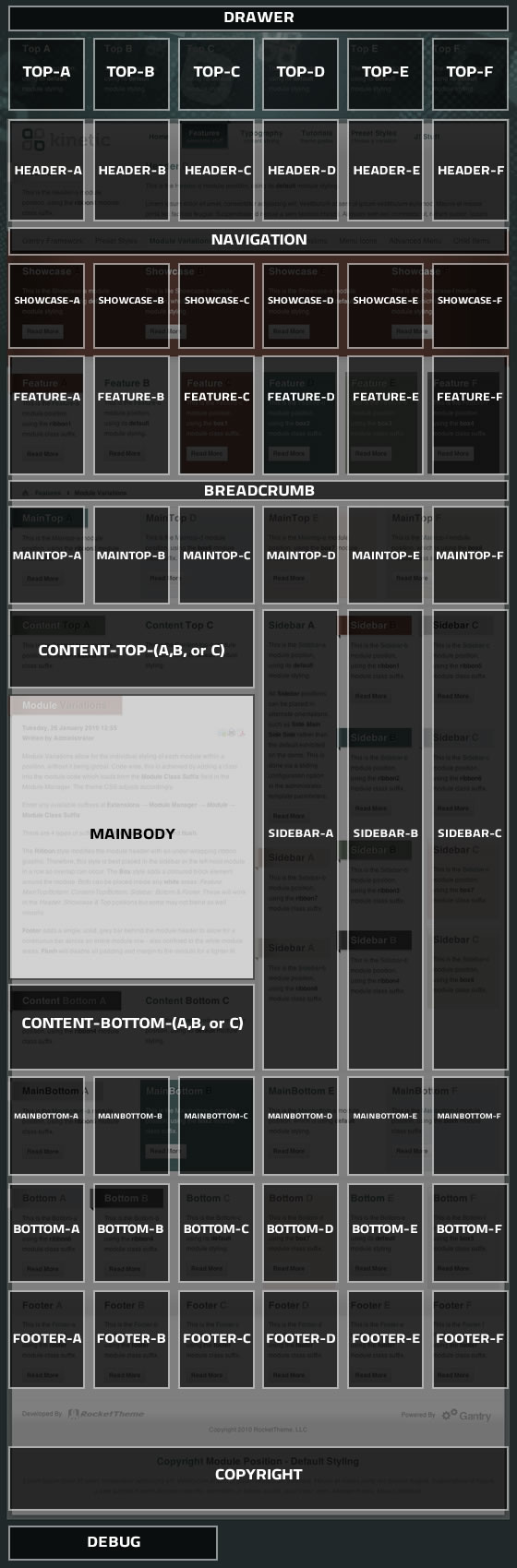
Module Positions
There are over 60 collapsible module positions. If no module is published to a position, it will not appear, collapsing the entire area.
Non-Standard Elements
There are non-standard elements that are injected into the template grid structure when enabled via the template parameter.
For example: The logo element is injected into the header-a position. It is inserted in a stacked fashion, meaning, if there are modules published to the header-a position, they will appear in the same column as the logo, just one place below.
You can change the positions of these elements at Extensions → Template Manager → rt_kinetic_j15
The below diagram is of the Module Variations page.