Drawer |
|---|
Top |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
Header |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
Showcase |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
Feature |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
Utility |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
Breadcrumb |
|---|
MainTop |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
Content Top |
||
|---|---|---|
| A | B | C |
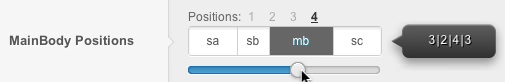
Mainbody |
|---|
Content Bottom |
||
|---|---|---|
| A | B | C |
Sidebar |
||
|---|---|---|
| A | B | C |
MainBottom |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
Extension |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
Bottom |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
Footer |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
Copyright |
|||||
|---|---|---|---|---|---|
| A | B | C | D | E | F |
Debug |
|---|
Analytics |
|---|