Logo Editing
Logo Editing Requirements
- Adobe® Fireworks: CS5 is preferred, but CS3/4 will be sufficient.
- Logo Font: Download and install before proceeding to edit in Fireworks.
- Source File: Download the logo-source.png file from the rt_maelstrom_j15-sources.zip package.
Step 1 - Open the File
- Open the logo-source.png file in Adobe® Fireworks.

- Focus on the right column, titled Layers. Select the Web layers directory and click the eye icon to the left of the logo slice (the green object). This will make the slice invisible so you can edit the file.
Step 2 - Text/Slogan/Icon Editing
- Double click on the logo text. Now you can edit the text of logo to your choosing.


Step 3 - Slice Modification
- Reactivate the Slice in the Web Layers column, this will place a green rectangle over the logo image. Change the size of the slice (or move it) to match the new size if applicable.

Step 4 - Export
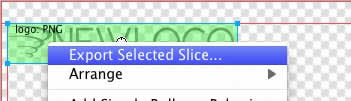
- Now you will want to export the logo. Right click on the image slice and select Exported Selected Slices... from the contextual menu. Proceed to export it to your computer for uploading.

Step 5 - Multiple Frames/States
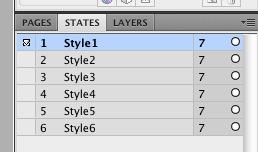
- If there are multiple logos for a template, they are located in Frames or States within Fireworks.


Step 6 - Uploading
- Upload logo#.png to the /templates/rt_maelstrom_15/images/logo/*style*/ directory
- Clear your browser cache and refresh your site.