Module Positions
- Created: 14 February 2012
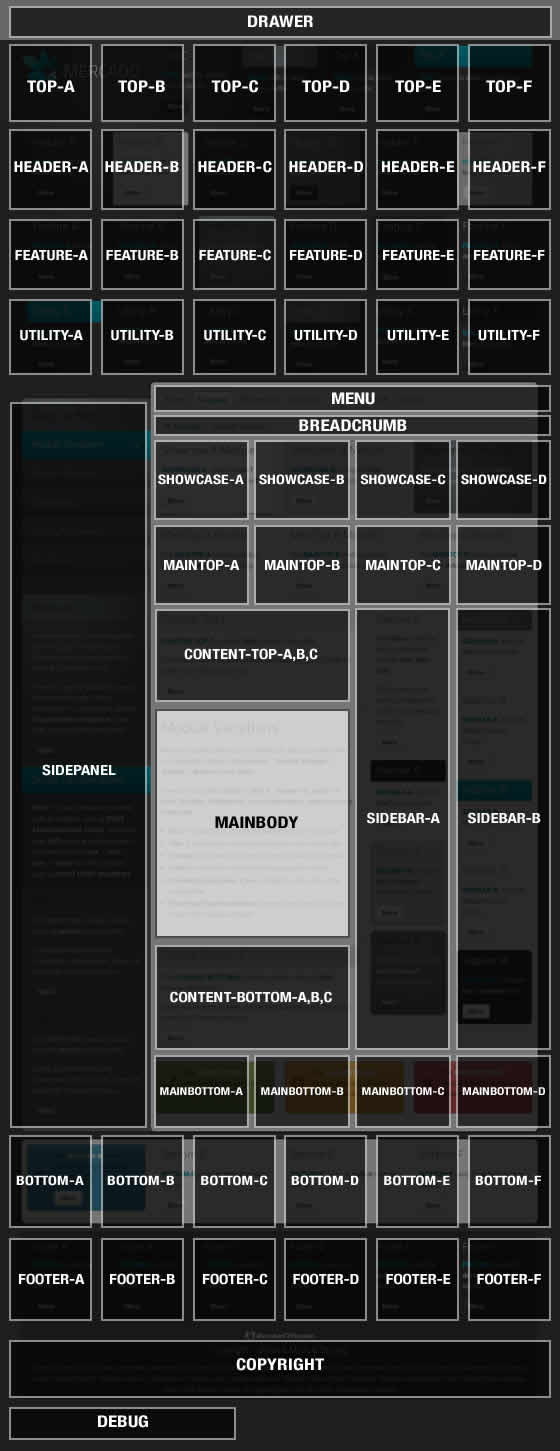
There are 70 module positions. If no module is published to a position, it will not appear, collapsing the entire area.
Non-Standard Elements
There are non-standard elements that are injected into the template grid structure when enabled via the template parameter, such as the logo into top-a. These features stack vertically with any modules published to that position.
Layout Control
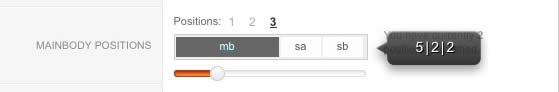
Control all modules positions with Gantry, in terms of widths within the module row, and left/right/middle placement for the mainbody/sidebar area.


Gantry Framework : Layouts Documentation
Sidepanel Options
Control whether the Side Panel displays on the left or right in the Gantry settings: Admin → Extensions → Template Manager → rt_mercado_j15 → Settings → Side Panel Position.
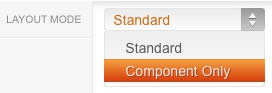
To disable the Sidepanel altogether, set Layout Mode to Component Only. Do this on a per-menu-item basis only.


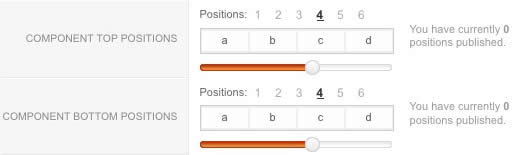
Note, there are 12 specific module positions for Component Only mode, these are Component-Top/Bottom-A...F, which appear above and below the component inside the mainbody surround.

Preview
The below diagram is of the Module Variations page.