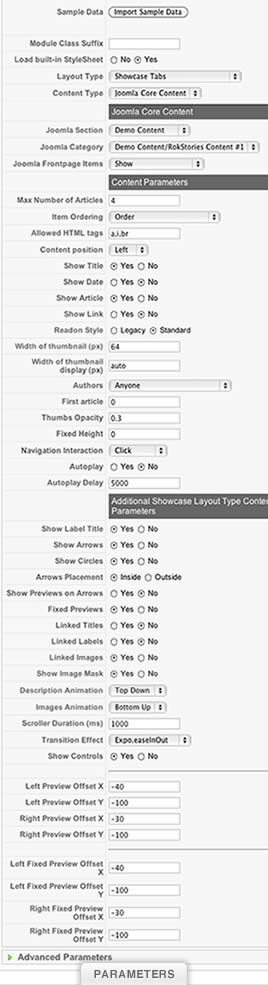
Options available at Admin → Extensions → Module Manager → RokStories Module:
Other
- Module Class Suffix: Add a custom class for individual styling
- Load built-in StyleSheet: The module has inbuilt module styling so set this to Yes if you wish for it to work standalone. As we override this file from the template, you still need to set this to Yes for the styling to work.
- Layout Type: RokStories is built with 8 layout type: Default, Showcase, Compat Showcase, Compat Showcase with Numbers, Masked Showcase, Scroller, Scroller Showcase & Showcase Tabs.
- Content Type: Joomla Core Content or K2 Content (Requires K2 to be installed).
Joomla Core Content
- Joomla Section: Section to load tabbed content from.
- Joomla Category: Category to load tabbed content from.
- Joomla Frontpage Items: Determine whether frontpage content is loaded.
K2 Content
- K2 Category Filter: If you selected K2 Content as your content type, then this option allows you control whether to load your content from all K2 Categories or make a selection from a list.
- K2 Filter Items by Category: If you chose Select as your K2 Category Filter option, then this setting will become active in which you can select the categories you wish to load the module content from.
- K2 Featured Items: Select between Show or Hide depending on whether you wish for the Feature Items in K2 to appear in RokStories.
- Item Image Size: Specific the image size you wish to use from the K2 component. Either, XSmall, Small, Medium, Large or XLarge.
Content Parameters
- Max Number of Articles: Set a limiting value for the number of articles to publish in.
- Item Ordering: Control tab ordering — Default, Oldest First, Most Recent First, Title Alphabetical, Title Reverse-Alphabetical & Order.
- Allowed HTML Tags: The module automatically strips out all HTML tags and leaves just the content and the first image. This is to prevent the module from being distorted by incompatible HTML code. However, this option allows you to specify specific HTML tabs that will not be stripped, ideal if you still wish to add some diversity to your content. Simply insert the text of the tag, minus the < > elements, separated by commas such as a,i,br which will not strip all links, all italic text and line breaks.
- Content Position: Either Left or Right for the position of the text, the images will be placed on the opposite side. Also, there is an option for None if you wish to use RokStories as a slideshow, best with the Showcase layout type enabled.
- Show Title: Show or Hide the title being displayed from the content item.
- Show Date: Control whether the creation date of the content item appears in RokStories.
- Show Article: Set to Hide if you wish to display just the image and no text.
- Show Link: Select whether to show the Read More button or to hide it.
- Readon Style: Choose between Legacy and Standard. Use standard for newer templates.
- Width of thumbnail (px): Set, in pixels, the width of the thumbnails, only applicable to the Default layout type.
- Width of thumbnail display (px): Set, in pixels, the width of the large image, only applicable to the Default layout type.
- Author: This option allows you to select articles from a particular author.
- First Article: Control which content item appears first in RokStories, set the number of the article (its order number from the article manager).
- Thumb Opacity: Set the opacity of thumbnails, between 0 and 1. Only applicable to the Default layout type.
- Fixed Height: Sets Rokstories in a fixed height to avoid loading jumps if not wanted.
- Navigation Interaction: Choose between Click or Mouseover as the trigger to transition the content items.
- Autoplay: Enable this option for RokStories to automatically rotate through its articles.
- Autoplay Delay (ms): Set the number of milliseconds (1000 milliseconds = 1 second) for each article to appear before it rotates to the next article.
Additional Showcase Layout Content Parameters
- Show Label Title: Show or Hide the caption on top of the main image display.
- Show Arrows: Show Arrows on RokStories Image when in Layout2 mode.
- Show Circles: Show Circles on RokStories when in Layout6 mode.
- Arrows Placement: Whether to show the arrows 'inside' or 'outside' the image-container.
- Show Previews on Arrows: Select whether to show preview of the next image when hovering over the arrows..
- Fixed Previews: Choose whether to have the previews in a fixed position or not.
- Linked Titles: Whether to link the titles to the article.
- Linked Labels: Control whether the label / captions link to the full content item.
- Linked Images: Whether to link the images to the article.
- Show Image Mask: Whether to show the Image Mask for Layout 'Masked Layout'.
- Description Animation: Type of animation for the descriptions. Works only on Masked Showcase.
- Images Animation: Type of animation for the images. Works only on Masked Showcase.
- Scroller Duration (ms): Duration of the scroller animation.
- Transition Effect: The effect to be used for the transition.
- Show Controls: Show Controls of layout 6.